
webstorm 8.0.3最新版
v2024.3- 介紹說明
- 下載地址
- 精品推薦
- 相關軟件
- 網友評論
webstorm 8.0.3最新版是一款專業的JavaScript開發工具,他繼承了IntelliJ IDEA的大部分性能,可以說是 html5和web前端開發的神器,具有支持ECMAScript.支持CoffeeScript.JavaScript重構.JavaScript單元測試等功能,覺得有需要的朋友們快來極光下載站了解一下吧!
webstorm相關推薦版本 | ||
| 12電腦版 | 2020最新版 | 5.04 pc端 |
| 7.0.2漢化版 | 3.2pc客戶端 | 8.0.3最新版 |
| 2016pc客戶端 | 17漢化版 | |
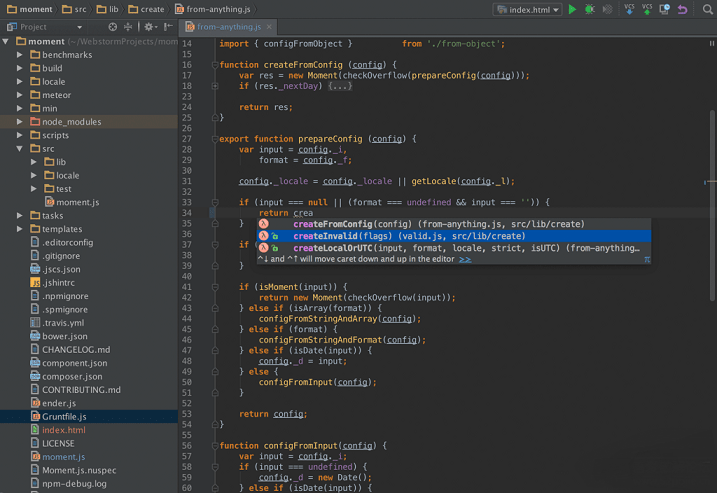
webstorm 8.0.3pc中文版介紹
一款由jetbrains開發推出的前端開發軟件,主要基于DOM和特定瀏覽器完成,被國內多數Web前端開發人員譽為了“Web前端開發神器”,是目前使用頻率非常高的一個web前端開發軟件。如果您目前還沒有自己中意的前端你開發軟件,那就試試WebStorm吧,相信您一定會愛上這款開發神器。

優勢
1智能的代碼補全
支持不同瀏覽器的提示,還包括所有用戶自定義的函數(項目中),代碼補全包含了所有流行的庫,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
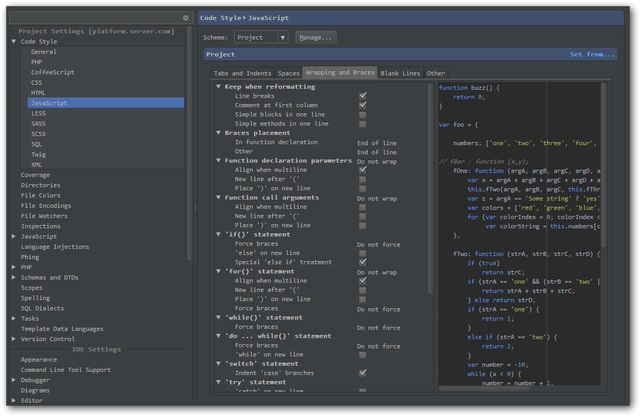
2.代碼格式化
代碼不僅可以格式化,而且所有規則都可以自己來定義。
3.html提示
大家經常在js代碼中編寫html代碼,一般來說十分痛苦,不過有了智能提示,就爽多了。而且html里面還能有js提示。
4.聯想查詢
只需要按著Ctrl鍵點擊函數或者變量等,就能直接跳轉到定義;可以全項目查找函數或者變量,還可以查找使用并高亮
5.代碼重構
這個操作有些像Resharper,熟悉Resharper的用戶應該上手很快,支持的有重命名.提取變量/函數.內聯變量/函數.移動/復制.安全刪除等等。
6.代碼檢查和快速修復
可以快速找到代碼中的錯誤或者需要優化的地方,并給出修改意見,快速修復。代碼調試
支持代碼調試,界面和IDEA相似,非常方便。
7.代碼結構瀏覽
可以快速找到代碼中的錯誤或者需要優化的地方,并給出修改意見,快速修復。
8.代碼折疊
功能雖小,不過勝在方便高效。
9.包裹或者去掉外圍代碼
自動提示包裹或者去掉外圍代碼,一鍵搞定。
配置和使用
1.主題,把下載好的主題包放在C:Usersjikey(用戶名).WebIde10configcolors目錄下,然后重啟webstorm,settings –> colors & fonts –>scheme name中選擇主題名。如果出現特別長代碼對齊白線,在Editor –> Appearance –> Show vertical indent guides 前面的勾去掉即可。
2.添加VIM插件:
File -> Settings -> Plugins -> Browse repositories -> 搜索vim,對它單擊右鍵Download and install,然后重啟IDE就可以了。
3.除了webstorm之外,此公司還提供另外一個針對phper的開發工具,phpStorm,主頁上說明,phpstorm包括所有webstorm的功能。但是習慣于大括號去方法名在同一行顯示,所以還得配置:File -> Settings -> code style -> PHP -> Wrapping and Braces -> Braces placement ->In method declaration : End of line.
4.zencoding默認的快捷鍵是Tab,如果你需要修改zencoding快捷鍵的話:File -> Setting -> Live Templates 。
5.在開發js時發現,需要ctrl + return 才能選提示候選項,又需要配置:File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion:’Smart’ 改為 Always
6.注意的地方是:Webstorm的調試不支持中文路徑中文文件名。
常用快捷鍵
1. ctrl + shift + n: 打開工程中的文件,目的是打開當前工程下任意目錄的文件。
2. ctrl + j: 輸出模板
3. ctrl + b: 跳到變量申明處
4. ctrl + alt + T: 圍繞包裹代碼(包括zencoding的Wrap with Abbreviation)
5. ctrl + []: 匹配 {}[]
6. ctrl + F12: 可以顯示當前文件的結構
7. ctrl + x: 剪切(刪除)行,不選中,直接剪切整個行,如果選中部分內容則剪切選中的內容
8. alt + left/right:標簽切換
9. ctrl + r: 替換
10. ctrl + shift + up: 行移動
11. shift + alt + up: 塊移動(if(){},while(){}語句塊的移動)
12. ctrl + d: 行復制
13. ctrl + shift + ]/[: 選中塊代碼
14. ctrl + / : 單行注釋
15. ctrl + shift + / : 塊注釋
16. ctrl + shift + i : 顯示當前CSS選擇器或者JS函數的詳細信息
17. ctrl + '-/+': 可以折疊項目中的任何代碼塊,它不是選中折疊,而是自動識別折疊。
18. ctrl + '.': 折疊選中的代碼的代碼。
下載地址
- Pc版
webstorm 8.0.3最新版 v2024.3
精品推薦
- webstorm

webstorm 更多+
想必很多學習計算機的朋友們都知道“webstorm”這款軟件吧!這是款非常專業的編程類型軟件,強大的功能可以讓你更加有效的提高工作效率,并且軟件內還有超多設定能有效的提高你的專業知識,還能給你帶來更方便的使用體驗,覺得有需要的朋友們快來極光下載站了解一下吧!
-

webstorm2025版 v2024.3 電腦版 794.83 MB
下載/簡體中文 v2024.3 -

webstorm2019最新版 v2024.3 794.83 MB
下載/簡體中文 v2024.3 -

webstorm2020最新版 v2024.3 794.83 MB
下載/簡體中文 v2024.3 -

webstorm12電腦版 v2024.3 794.83 MB
下載/簡體中文 v2024.3 -

webstorm17漢化版 v2024.3 794.83 MB
下載/簡體中文 v2024.3 -

webstorm 8.0.3最新版 v2024.3 794.83 MB
下載/簡體中文 v2024.3 -

webstorm 5.04版 v2024.3 794.83 MB
下載/簡體中文 v2024.3 -

webstorm8綠色版 v2024.3 794.83 MB
下載/簡體中文 v2024.3
本類排名
本類推薦
裝機必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會聲會影
- adobe premiere
- 音樂
- qq音樂
- 網易云音樂
- 酷狗音樂
- 酷我音樂
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術手
- lightroom
- 編程
- python
- c語言軟件
- java開發工具
- vc6.0
- 網盤
- 百度網盤
- 阿里云盤
- 115網盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅動
- 驅動精靈
- 驅動人生
- 網卡驅動
- 打印機驅動














































網友評論