
MailStyler Newsletter Creator Pro(郵件設計)
v2.22.10.03 免費版- 軟件大小:112 MB
- 軟件語言:英文
- 更新時間:2024-09-21
- 軟件類型:國外軟件 / 郵件處理
- 運行環境:WinXP, Win7, Win8, Win10, WinAll
- 軟件授權:免費軟件
- 官方主頁:https://www.newslettercreator.com/
- 軟件等級 :
- 介紹說明
- 下載地址
- 精品推薦
- 相關軟件
- 網友評論
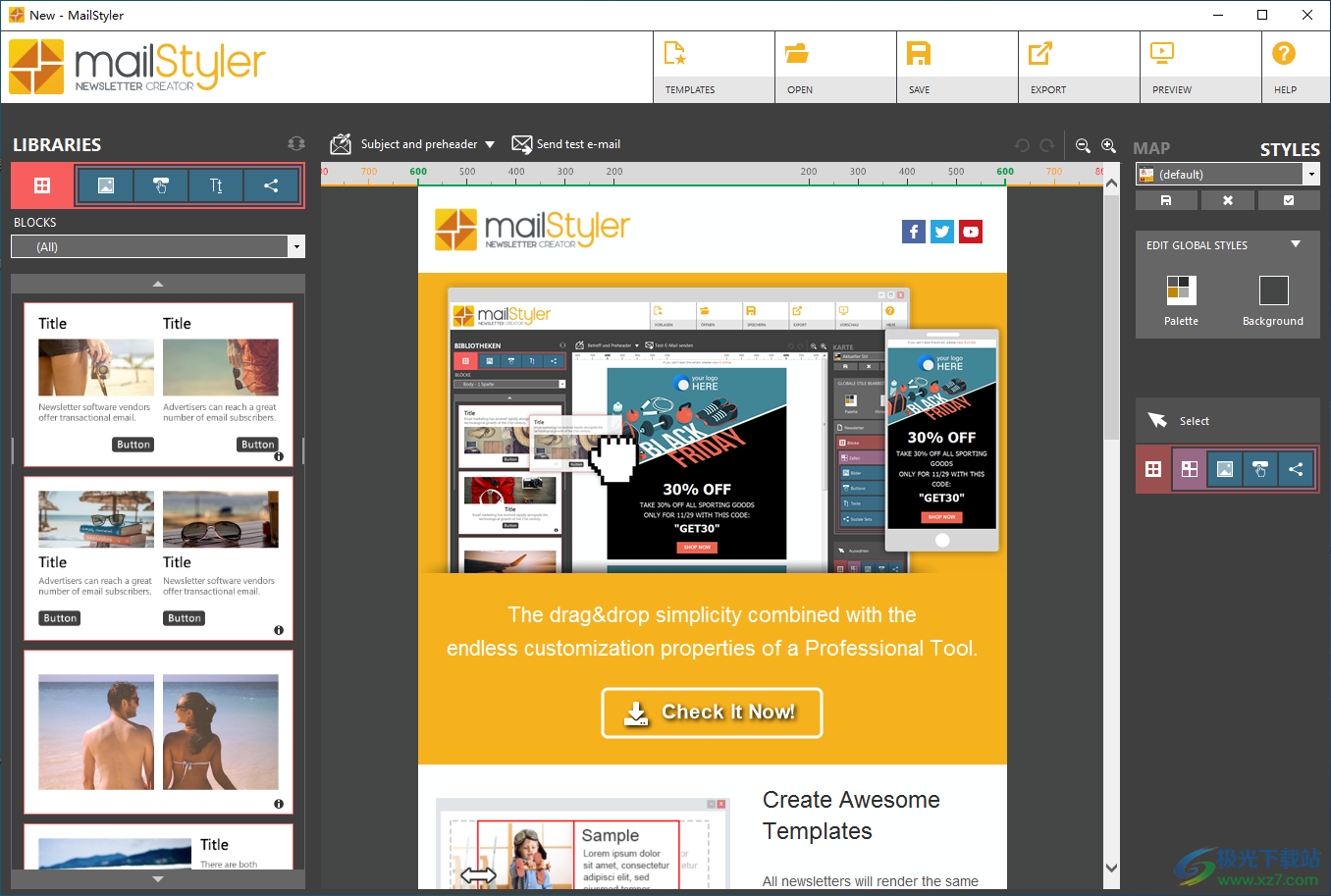
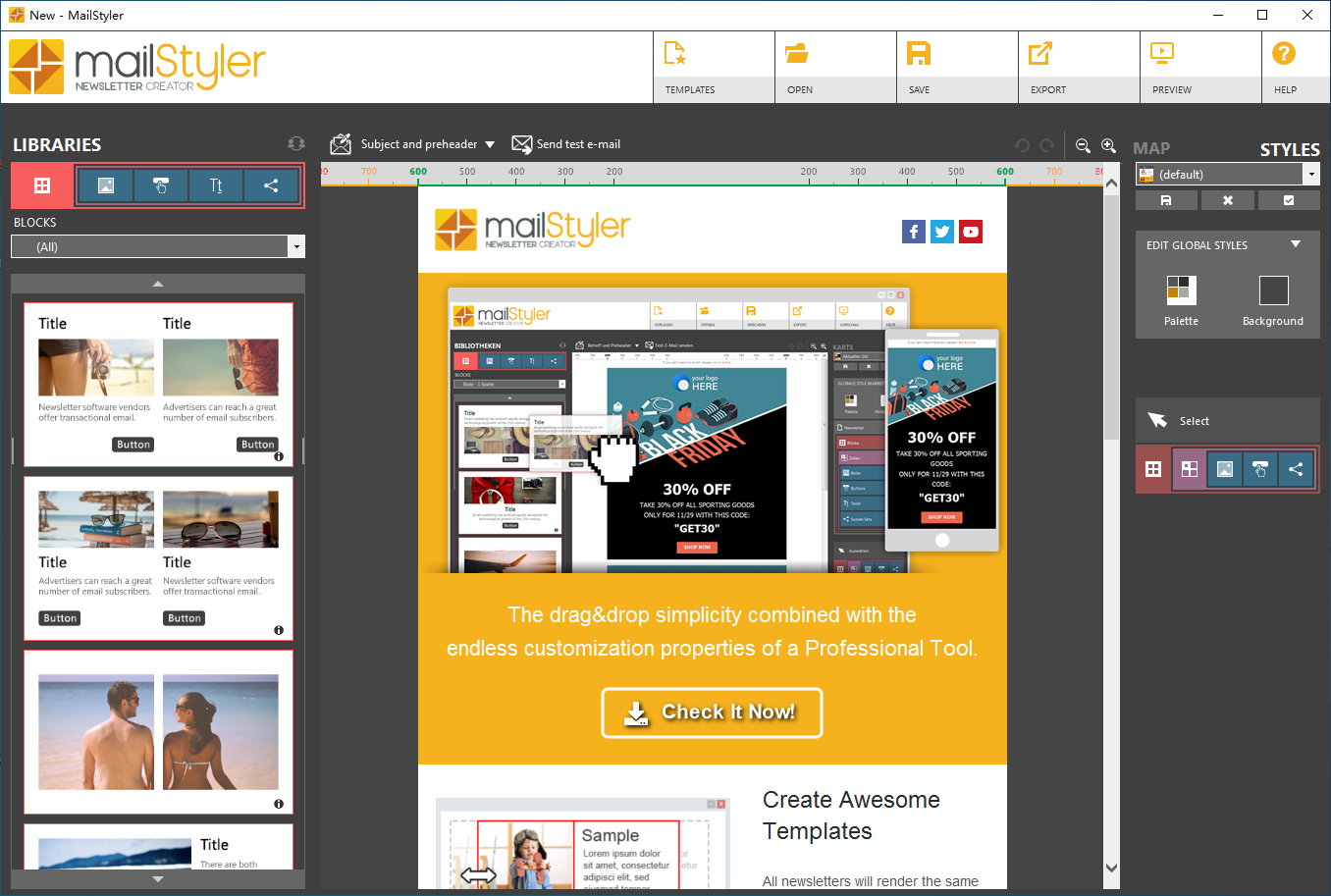
MailStyler Newsletter Creator Pro提供交互式的郵件創建功能,可以讓用戶時事通信更加方便,軟件界面功能簡單,啟動軟件就可以直接創建新的項目,可以使用官方提供的模板設計時事通信交互郵件,直接點擊軟件頂部的工具菜單就可以找到設計工具,支持文本添加功能,可以自由編輯文字內容,支持按鈕添加功能,可以將交互式的按鈕添加到郵件上,也可以添加社交圖標面板,方便點擊對應的社交功能按鈕和其他同事互動辦公,所有時事通訊都將呈現相同的效果,在所有電子郵件客戶端和網絡郵件上看起來都很完美。

軟件功能
MailStyler 2 是一個完整的時事通訊創建器,可讓您創建與所有主要瀏覽器、電子郵件客戶端和最廣泛使用的便攜式設備兼容的時事通訊。
它使您能夠輕松創建布局、編輯內容,并幫助您創建最好看的時事通訊。
不需要HTML語言的知識,你甚至不必是一個專業的平面設計師:只要讓MailStyler指導你,你就可以創建出美觀和非常有效的時事通訊。
我們的軟件利用了來自多種用途的預構建塊數據庫和樣式庫的強大功能,只需單擊一下即可修改整個時事通訊的設計。通過簡單的拖放選擇您喜歡的項目,然后選擇您喜歡的樣式(您也可以創建自己的自定義樣式)。
可以通過在其中插入、移動或刪除元素來隨意更改新的動態塊。MailStyler2 將自動創建 100% 響應的塊和單元格。您的時事通訊將始終完美地顯示在 PC、平板電腦或智能手機上,保持無可挑剔的設計并讓您增加讀者群。
通過簡單的拖放來縮小或加寬列,可以輕松調整時事通訊空間。文本、圖像和按鈕可以重新組織,同時保持時事通訊布局的順序。
文本、圖像、按鈕和社交網絡鏈接可以在每個部分進行修改,并且可以保存以創建自定義的個人庫,隨時供您使用。
MailStyler 還提供了一個包含 2,000 多張高清圖像的庫,隨時可以使用,讓您改進時事通訊的內容。然后,您可以使用高級圖像編輯器自動裁剪圖像或選擇細節。
不僅如此:MailStyler 2 允許您將完全可自定義的文本重疊到圖像上并在其上插入圖片,因此您無需使用其他軟件即可創建有吸引力的圖形。
您還可以為文本提供多種圖形效果選擇,以方便創建橫幅和廣告。
軟件特色
為什么選擇MailStyler?
因為使用其他編輯器創建的新聞稿并不總是在 Gmail 或 outlook 等電子郵件客戶端上正確顯示,并且在智能手機和平板電腦上通常無法響應。優秀的編輯通常是為專業人士和專家打造的,切斷了那些第一次創建時事通訊的人。
Mailstyler 是不同的..
因為 Mailstyler 是唯一一款易于使用但仍然專業且專門從事時事通訊和電子郵件內容編輯的桌面軟件。它的拖放系統可讓您在幾分鐘內創建時事通訊并將您的工作保存在您的 PC 上。因為它不是在線服務,所以它不會受到不穩定、緩慢和瀏覽器不兼容的影響。MailStyler永遠不會減慢您的工作速度。
任何電子郵件客戶端顯示的電子郵件
我們的開發人員不斷更新軟件引擎,以跟蹤和尊重 Gmail、Outlook 和 Aruba 等電子郵件客戶端引入的變化。這保證了電子郵件始終在任何電子郵件提供商上正確顯示。
始終 100% 響應式時事通訊
MailStyler 自動創建 100% 響應式時事通訊。您的內容可以完美地適應打開它們的設備,無論是 PC、平板電腦還是智能手機。您的時事通訊將在任何地方都可以閱讀,從而增加您的用戶群。
適合所有人的計劃
各種完全可定制的塊、用于圖像管理的集成編輯器、圖形樣式、字體和顏色、高清照片庫等等。MailStyler 包含許多工具,可以輕松創建精美的時事通訊,即使對于初學者也是如此。
安裝方法
1、將MailStyler Newsletter Creator直接安裝到電腦,點擊安裝

2、提示安裝完畢,點擊finish結束

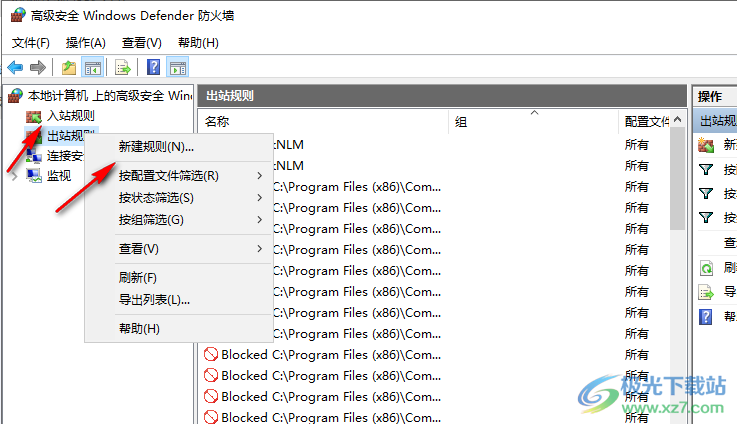
3、使用防火墻來阻止應用程序的傳入和傳出連接。不要應用任何更新

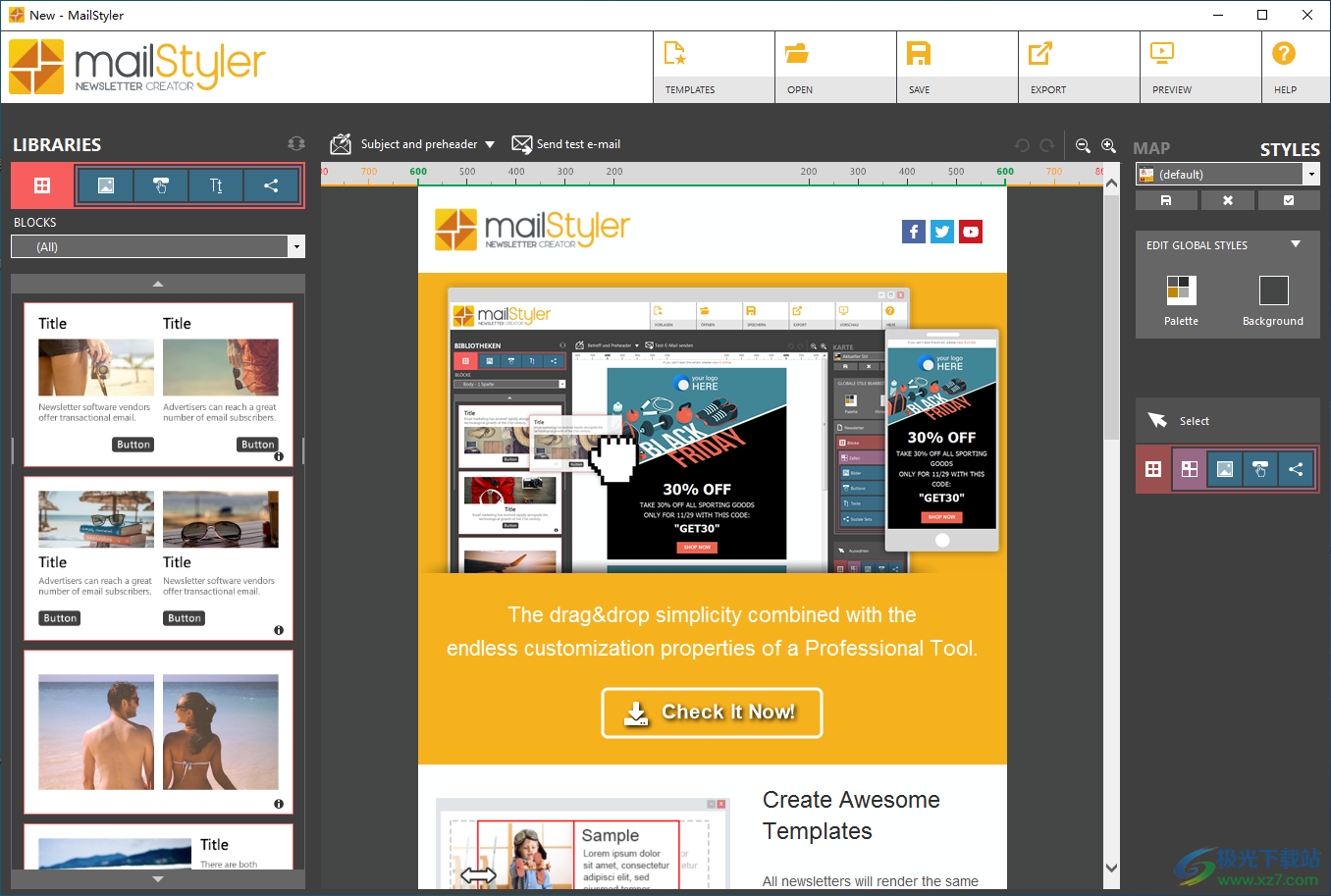
4、打開MailStyler Newsletter Creator就可以正常使用,可以閱讀軟件界面的文字提示內容創建新的項目

官方教程
一、編輯按鈕
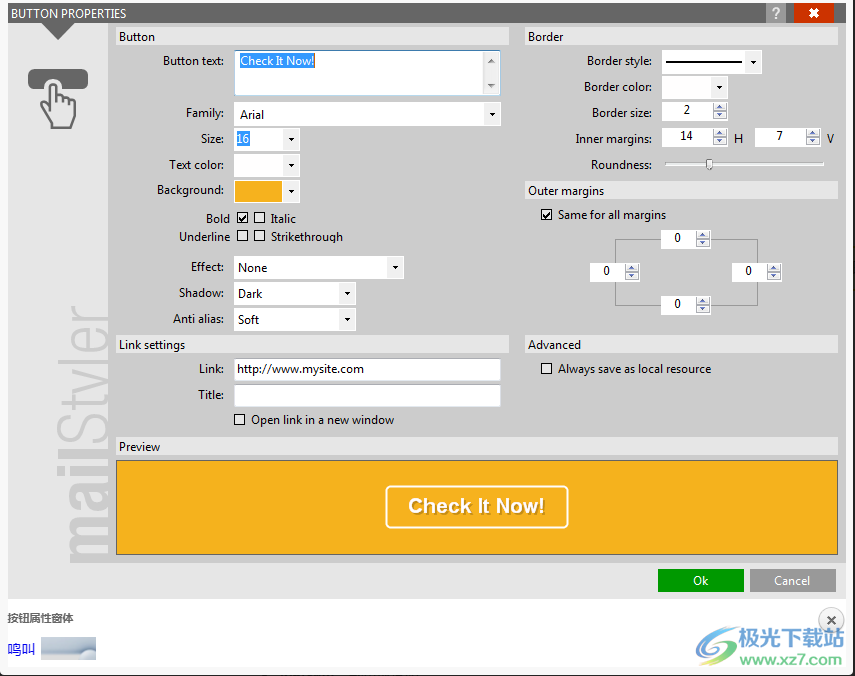
雙擊按鈕以自定義其外觀,將顯示“按鈕屬性”窗體。

MailStyler 中的 Button 是一種特殊類型的對象,由 MailStyler 的內部 Button 呈現引擎呈現為圖像。
通過左上角的“按鈕”區域,您可以定義按鈕的主要特征:
按鈕文本:按鈕內部顯示的文本。
系列: 字體系列
大小:字體大小
文本顏色:您可以選擇調色板中包含的顏色或自定義顏色
背景:將背景顏色應用于按鈕或使背景透明
字體格式:粗體、斜體、下劃線和禁止。
效果:您可以應用為背景提供三維效果的濾鏡
陰影:為按鈕上的文本添加淺色或陰影。
抗鋸齒:減少抗鋸齒,柔化字符的邊緣。
右上角稱為邊框的部分允許您定義按鈕邊框的外觀:
邊框樣式:隱藏(不可見)、連續、虛線或虛線。
邊框顏色:彩色或透明。
邊框大小:邊框的粗細。
內邊距:按鈕邊緣和包含的文本之間的填充值。
圓度:控制圓角數量的值。
請記住,生成的 Button 圖像的最終大小取決于許多不同的設置,例如字體大小、內邊距、邊框大小等。
“外邊距”部分允許您定義按鈕與其周圍的元素(如文本、其他按鈕或圖像)之間的空格。
“所有邊距相同”選項可同時編輯按鈕邊距的右側、左側、頂部和底部的像素值。
“鏈接設置”部分允許您將超鏈接應用于按鈕。
按鈕文本:按鈕內部顯示的文本。
鏈接:在此處輸入指向外部資源(如網頁、電子郵件地址甚至 FTP 站點)的 URL。
標題:這是當時事通訊在瀏覽器中顯示時,鼠標懸停在按鈕圖像上時顯示的文本。
“高級”部分包括“另存為本地資源”功能,該功能允許您在云導出期間覆蓋此按鈕圖像的目標位置(僅限專業版)。
當您導出時事通訊并選擇 MailStyler 的免費云服務作為圖像目標時,您仍然可以通過激活此選項來決定將每個圖像單獨保存為本地資源。
對于 html 導出,這將導致將圖像導出到鏈接文件夾中,而對于 eml 導出,這將導致將圖像作為資源直接嵌入到 eml 文件中。
二、社交集編輯
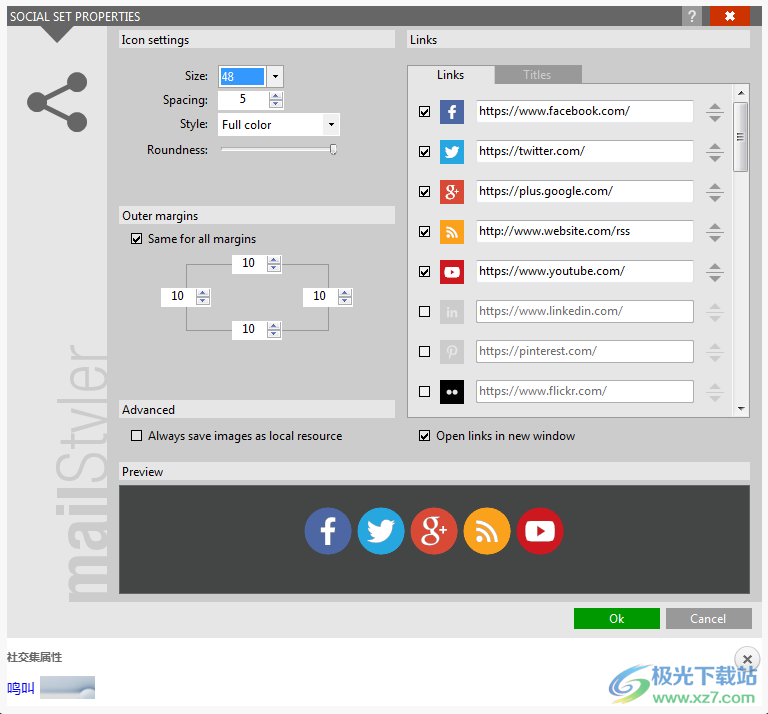
雙擊社交集以編輯其樣式。將打開“社交集屬性”窗口。

通過名為“圖標設置”的左上角部分,您可以定義屬于社交集的圖標的主要功能。
對社交集所做的每次更改的結果都會立即顯示在“預覽”面板中:
大小:圖標的大小(以像素為單位)。寬度和高度都應用相同的大小。
間距:是分隔每個圖標的距離(以像素為單位)。
樣式:社交集中包含的圖標可以通過選擇“全彩”選項來保持其原始顏色。相反,通過選擇“單色”,所有圖標都采用相同的顏色。您可以從當時使用的調色板中選擇它,對其進行自定義,或從最近使用的調色板中選擇它。如果您不確定自己的選擇,可以返回默認選項。
圓度:該值表示圓角的程度。將光標向右移動,您將獲得越來越圓潤的角,直到獲得圓形圖標。
通過右鍵單擊列出的圖標之一,您還可以加載一個圖標來代替標準圖標。
通過“外部邊距”部分,可以定義社交集與其周圍元素(如文本、按鈕或圖像)之間的空格。
“所有邊距相同”選項可同時更改按鈕右側、左側、上方或下方的像素值。
“鏈接”部分分為兩個選項卡:“鏈接”和“標題”。
“鏈接”選項卡顯示最受歡迎的社交網站及其相關 URL 的列表。選擇要包含在集合中的社交框。然后,您可以通過 URL 地址右側的向上和向下箭頭編輯社交圖標在新聞稿中的顯示順序。
通過“標題”選項卡,您可以編輯將鼠標懸停在圖標上時顯示的社交名稱。
在新窗口中打開鏈接:如果選中,單擊社交圖標將允許其相關的社交在瀏覽器的另一個窗口中打開,從而避免關閉包含電子郵件文本的窗口。
Always 將圖像保存為本地資源允許您在本地保存社交集圖標,即使導出選項涉及在云中保存圖像也是如此。
三、彩色屏幕允許您選擇自定義顏色。

右上角名為“原始”的框顯示所選顏色。
使用圍繞屏幕中央的彩色條垂直運行的光標,您可以選擇最接近所需顏色的顏色。
然后單擊屏幕左側正方形中的小圓圈,然后按住左鍵拖動鼠標。您將能夠更準確地選擇所需的顏色。右上角名為“已選擇”的框顯示拖動鼠標時所選的顏色預覽。
為了滿足最苛刻的需求,還將顯示與所選顏色相關的 HSB、RGB 和 HEX 值。這些值也可以手動輸入或編輯。
使用“確定”按鈕確認所選顏色,將其應用于所需項目。
更新日志
版本 2.22.10.03
[新]
添加了 Pexels 和 Giphy 作為云映像服務。
添加了對最流行的 Web 字體的支持。
現在可以通過新的編輯器以數字方式輸入列寬。
[改進]
現在可以裁剪動畫 GIF 并調整其大小。
在元素拖動期間,空塊現在會突出顯示。
[修復]
修復了在縮放> 100% 的顯示器上拖動元素時疊加大小錯誤的問題。
修復了加載某些文件時錯誤缺失字體警告的問題。
修復了將本地圖像添加為附件的導出問題。
修復了一些小錯誤。
版本 2.22.02.21
[新]
直接從 Unsplash 庫存圖像服務導入(僅限 Pro 和 Server)。
直接從 Pixabay 導入 庫存圖片服務(僅限 Pro 和 Server)。
新的和更直觀的插入/替換圖像功能。
[改進]
現在可以按類別篩選模板庫。
圖像編輯器現在具有一個新區域,用于顯示主要顏色。
現在,可以使用新的菜單項輕松刪除默認模板。
改進了單行文本按鈕的垂直對齊方式。
已驗證與 Windows 11 的兼容性。
[修復]
修復了帶有嵌入式圖像的 eml 導出的 utf-8 主題編碼。
固定了多顯示器系統上主窗口的窗口坐標存儲。
修復了一些小錯誤。
下載地址
- Pc版
MailStyler Newsletter Creator Pro(郵件設計) v2.22.10.03
本類排名
本類推薦
裝機必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會聲會影
- adobe premiere
- 音樂
- qq音樂
- 網易云音樂
- 酷狗音樂
- 酷我音樂
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術手
- lightroom
- 編程
- python
- c語言軟件
- java開發工具
- vc6.0
- 網盤
- 百度網盤
- 阿里云盤
- 115網盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅動
- 驅動精靈
- 驅動人生
- 網卡驅動
- 打印機驅動




































網友評論